يهتم
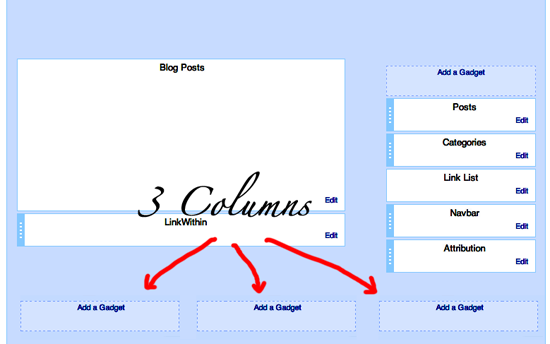
معظم المدونين على بلوجر بإضافة بعض الأدوات فى أسفل قالب المدونة أو ما يعرف بالفوتر (Footer) مثل أرشيف المدونة، أداة المتابعين، أحدث التعليقات،...وغيرها من الإضافات لكن بعض القوالب تفتقد إلى وجود مكان أسفل صفحة المدونة لذلك سننتطرق فى هذا الموضوع إلى كيفية إضافة ثلاثة أو أربعة أعمدة أسفل المدونة لتنسيق أفضل للقالب وعدم تكدس الأدوات بالأعمدة الجانبية.

1. إضافة ثلاث أعمدة أسفل مدونة بلوجر<a name=\'more\'></a>
- إذهب إلى لوحة تحكم بلوجر ثم تحرير قالب
- إحتفظ بنسخة إحتياطية من القالب
- قم بالبحث عن هذا الكود بإستخدام Ctrl+F
[p]
<b:section class=\'footer\' id=\'footer\'/>
</pre>
إذا لم تجد هذا الكود إبحث عن Footer-wrapper, footer-wrap, footer, footer-end أو ماشابهها -تختلف التسمية من قالب لآخر- ستجده داخل كود يشبه الكود السابق .ثم قم بإستبداله بالكود التالى:
[p]
<b:section class=\'footer-column\' id=\'col1\' preferred=\'yes\'
style=\'float:right;\'/>

2. إضافة أربعة أعمدة أسفل مدونة بلوجر
- إذهب إلى لوحة تحكم بلوجر ثم تحرير قالب
- إحتفظ بنسخة إحتياطية من القالب
- قم بالبحث عن هذا الكود بإستخدام Ctrl+F
[center][p]
<b:section class=\'footer\' id=\'footer\'/>
</pre>
إذا لم تجد هذا الكود إبحث عن Footer-wrapper, footer-wrap, footer, footer-end أو ماشابهها (هذه الأكواد تختلف من قالب لآخر) ستجده داخل كود يشبه الكود السابق . ثم قم بإستبداله بالكود التالى:
[center][p]
<b:section class=\'footer-column\' id=\'col1\' preferred=\'yes\'
style=\'float:right;\'/>
https://archive.janatna.com/